Oracle APEX: Open a modal page With Javascript
A brief explanation about apex.navigation.redirect
Hello Everyone 👋 Today I want to introduce you to apex.navigation.redirect a special method available on APEX Javascript API to redirect the user to any page.
If you still don't understand what I'm saying, allow me to explain:
What is common?
Often, when you need to make a custom URL — Set some items, make a request, etc — you will possibly resort to an Ajax callback to make that URL on the back end using some function like APEX_UTIL.PREPARE_URL to build the URL with a valid checksum and session number, returning this URL using the apex.json package right after. However, if you ever tried to use that returned URL from a modal page, you know that it returns more than just the simple URL, making it impossible to use window.location.href or other simple methods to redirect the user.
Let's see what is the value of the returned URL:
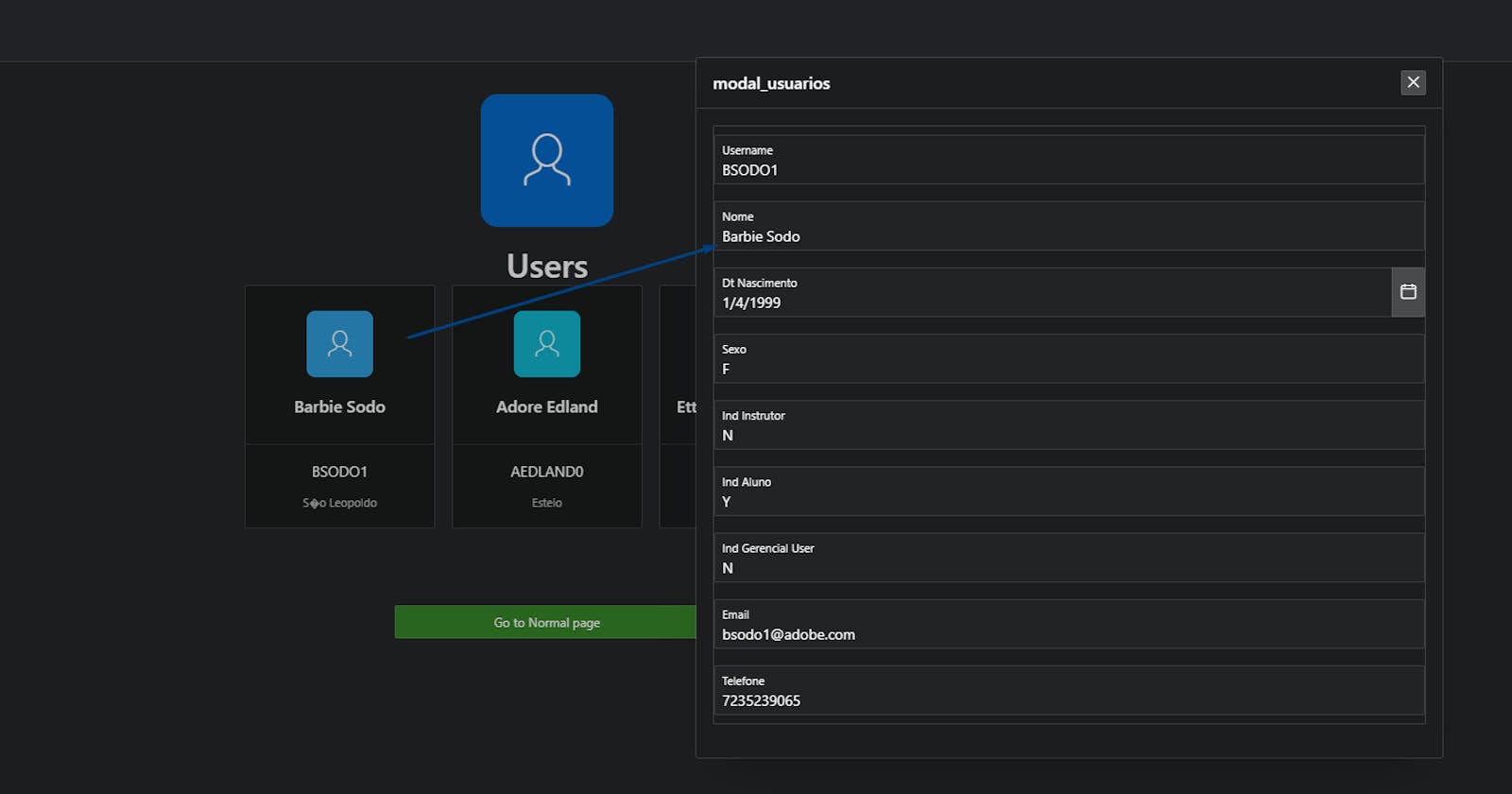
I made this simple function that is called by clicking on my card:
function goToModal(userId) { ajaxCallback = { success: function (resp) { console.log(resp.url) //let's see what you do hehe }, error: function(a,b,c){ console.log(a,b,c)} } dataSent = {x01: userId}; apex.server.process('AJAXCB_GOTO_MODAL',dataSent,ajaxCallback); }My AjaxCallback is:
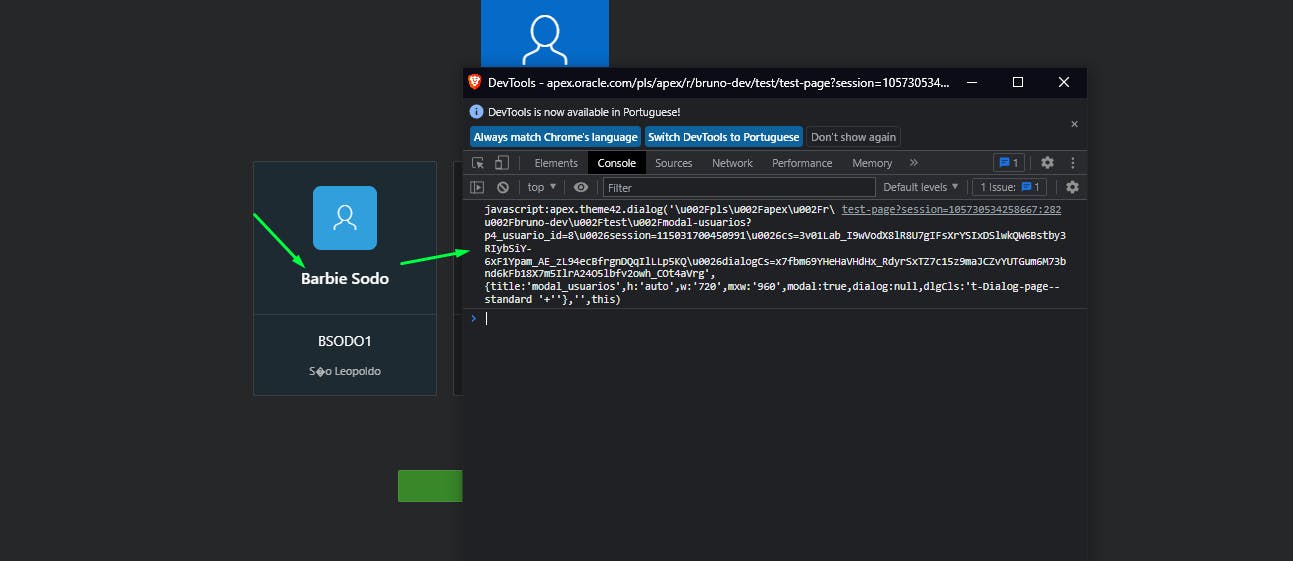
DECLARE l_url varchar2(2000); BEGIN l_url := APEX_PAGE.GET_URL(p_page => 4, p_items => 'P4_USUARIO_ID', p_values => apex_application.g_x01); apex_json.open_object; apex_json.write('url', l_url); apex_json.close_all; END;So, if I click on my card, I get this:

It returns a Javascript code that can call the modal on its own.
Knowing this, many developers end up using eval() to execute the code right away and bring the modal on. But, unfortunately, it is a development bad practice because it makes your application more vulnerable. Beyond that, normal pages cannot be opened using eval().
How can apex.navigation can help?
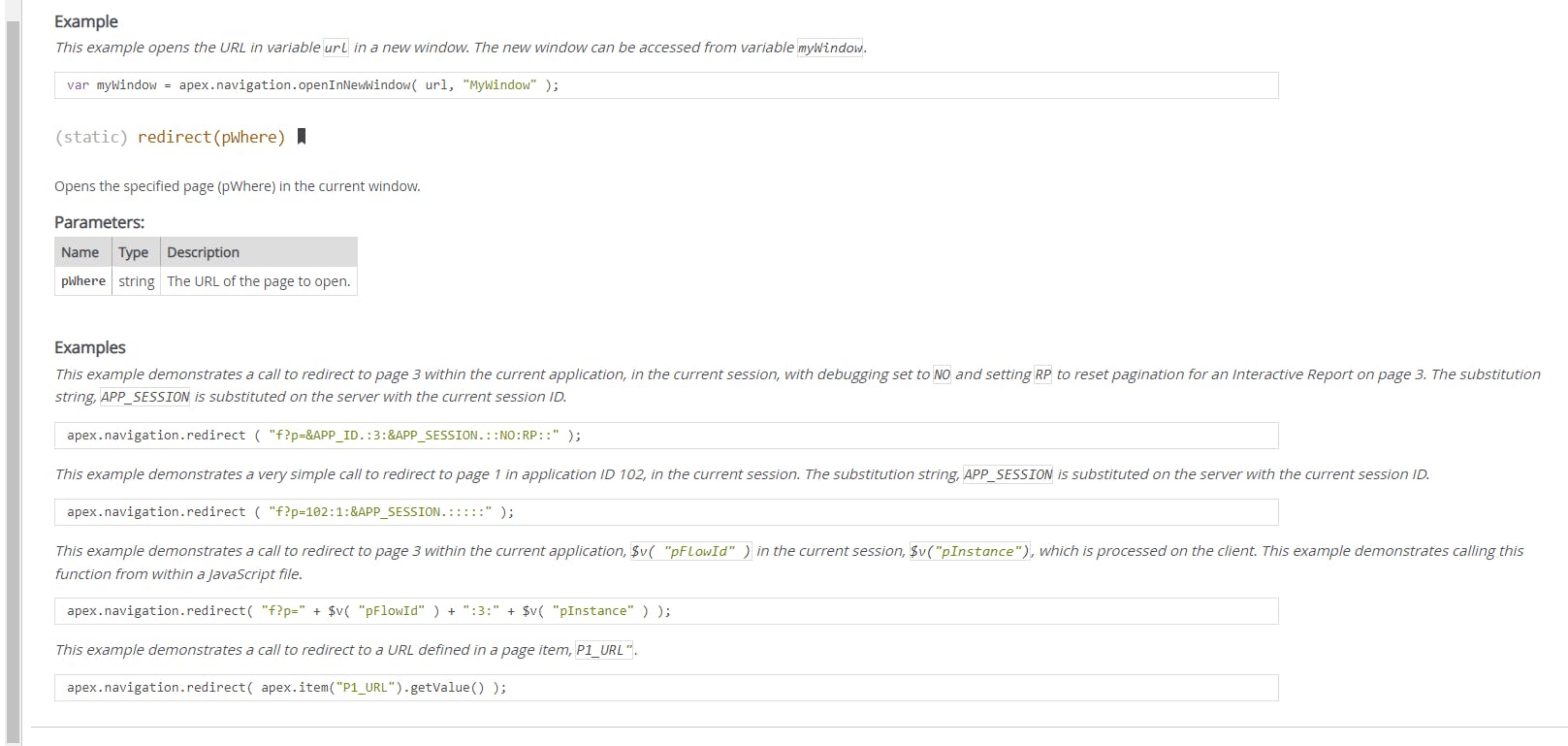
On Oracle documentation of apex.navigation we can find the method redirect, but there is nothing in the documentation signaling that we can use this method to execute the Javascript code shown above:

The apex.navigation.redirect method receives the URL as a parameter, but a few folks know that method can also receives the Javascript code that is returned by a modal when we use APEX_UTIL.PREPARE_URL or APEX_PAGE.GET_URL — my favorite.
So, the final snippet was like this:
function goToModal(userId) {
ajaxCallback = {
success: function (resp)
{
apex.navigation.redirect(resp.url); //do this instead of eval()
},
error: function(a,b,c){ console.log(a,b,c)}
}
dataSent = {x01: userId};
apex.server.process('AJAXCB_GOTO_MODAL',dataSent,ajaxCallback);
}
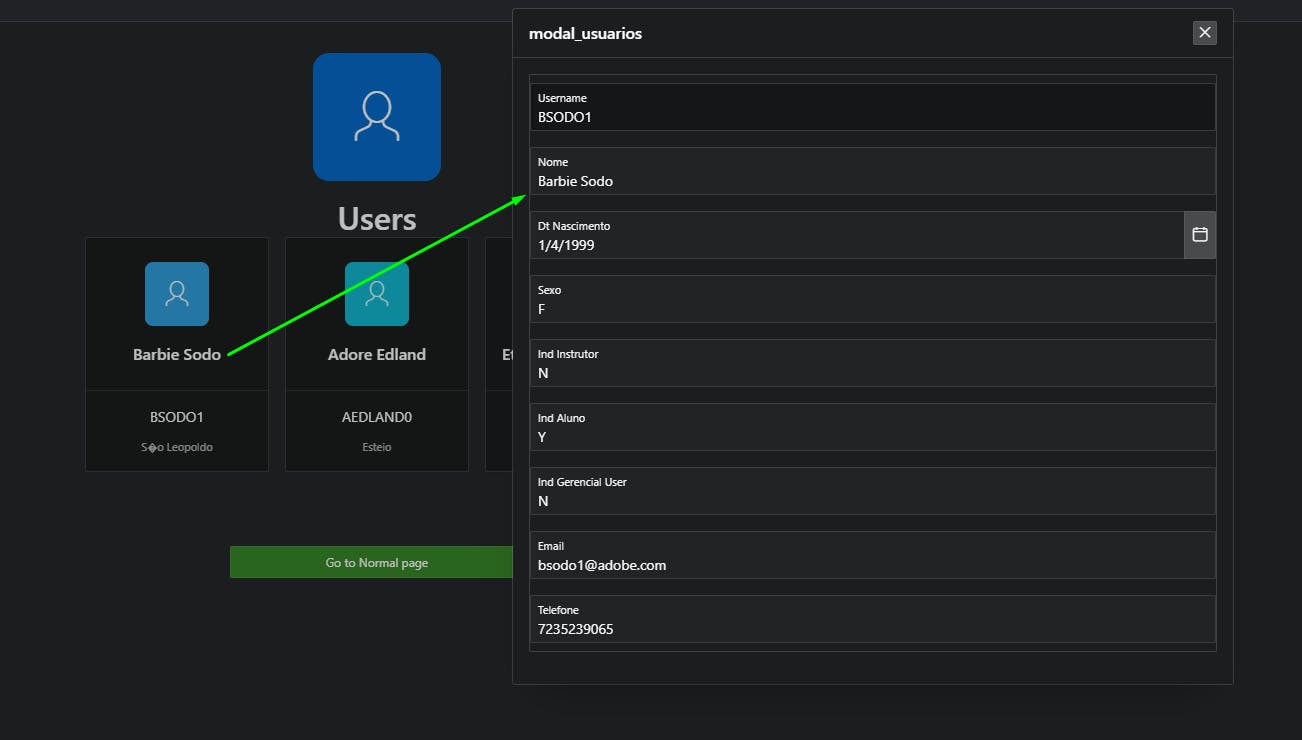
If I click on my card now, the modal is opening as expected:

Of course, this method works for normal pages as well:


Conclusion
If you ever were struggling with opening a modal on APEX, the apex.navigation.redirect solves 99% of scenarios where it is a challenge! Is an alternative to avoid eval() and make your applications safer and the code better written and understandable.