Scrolling Columns in Interactive Reports and Interactive Grids in Oracle APEX
Introduction
I often hear from my fellow APEX developers about how it would be beneficial to have more control over the scrolling of Classic Report, Interactive Report, and Interactive Grid. There are discussions on APEX forums about this, yet we don't have any "native" way to control these scrollbars. Therefore, I decided to show you how to implement them in the Interactive Report and Interactive Grid, as well as discuss why the Classic Report does not have any scroll control in its template, which makes implementing a similar solution difficult.
How to Do It
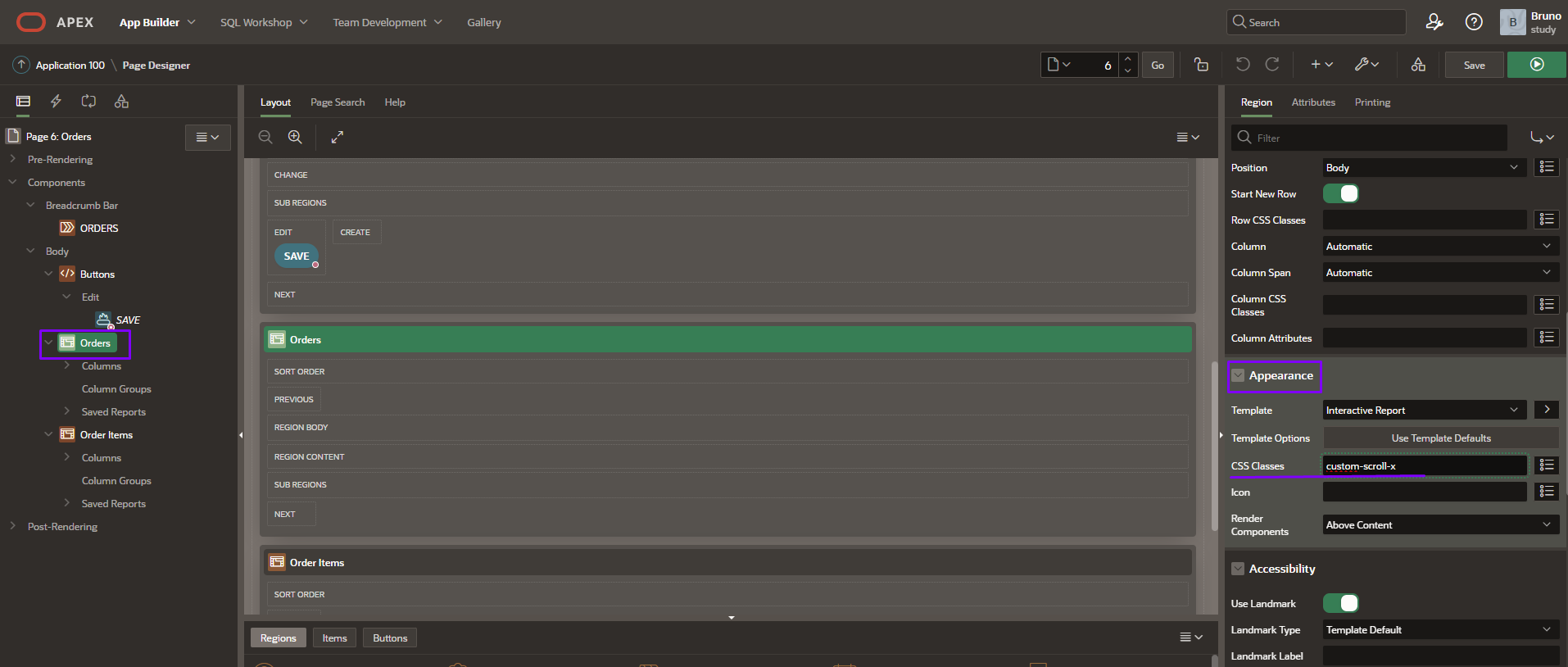
- The first step is to assign a class to your IR and/or IG:

With your IR or IG selected, go to the "Appearance" properties group and in the "CSS Classes" property, name a class. In my demo, I used the name
custom-scroll-x.Now just reference this class in the CSS along with the header class, to target the correct IG/IR and style it.
/* For IGs */
.custom-scroll-x .a-GV-w-hdr {
overflow: auto !important;
}
/* For IRs */
.custom-scroll-x .t-fht-thead {
overflow: auto !important;
}
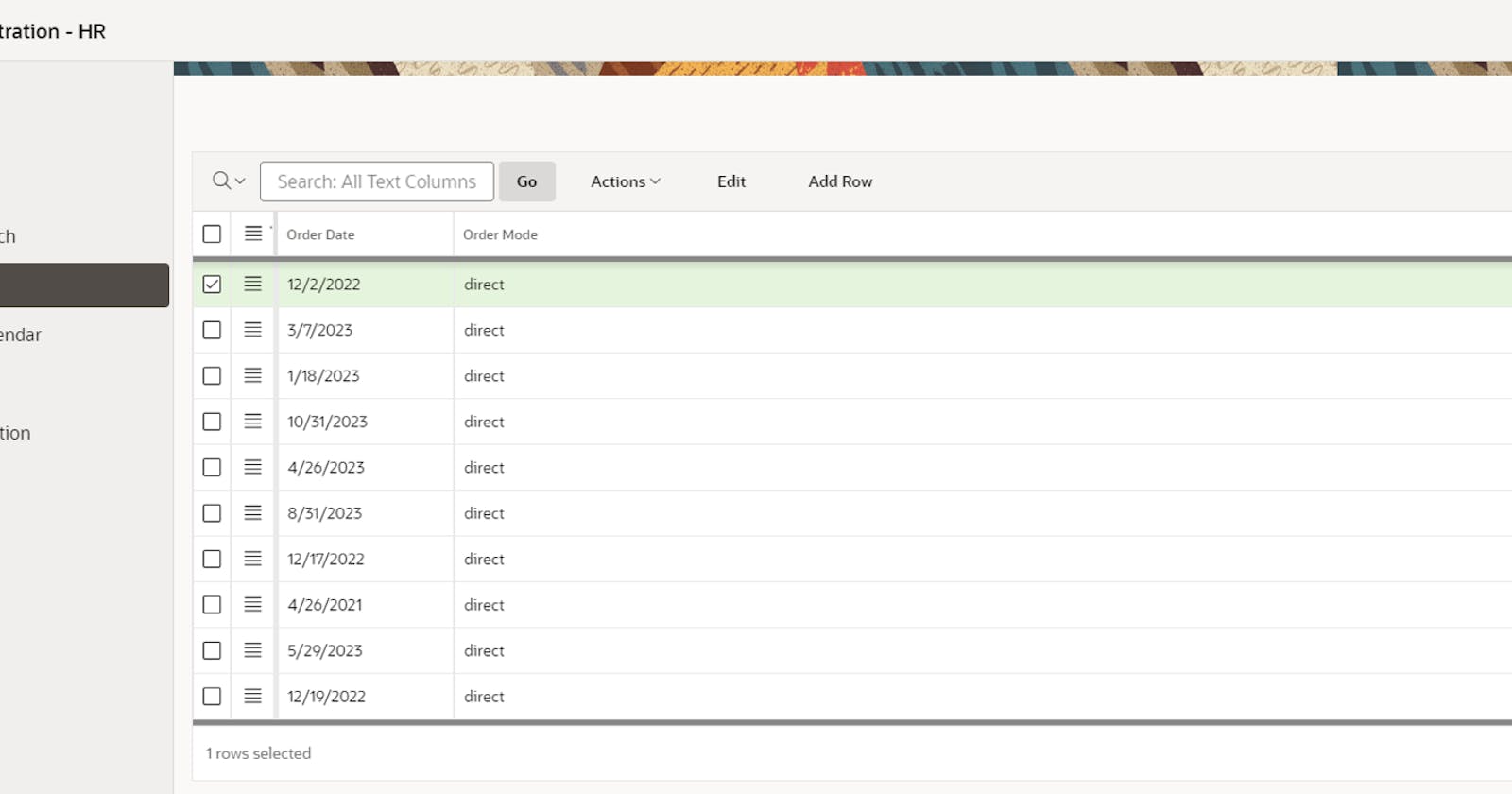
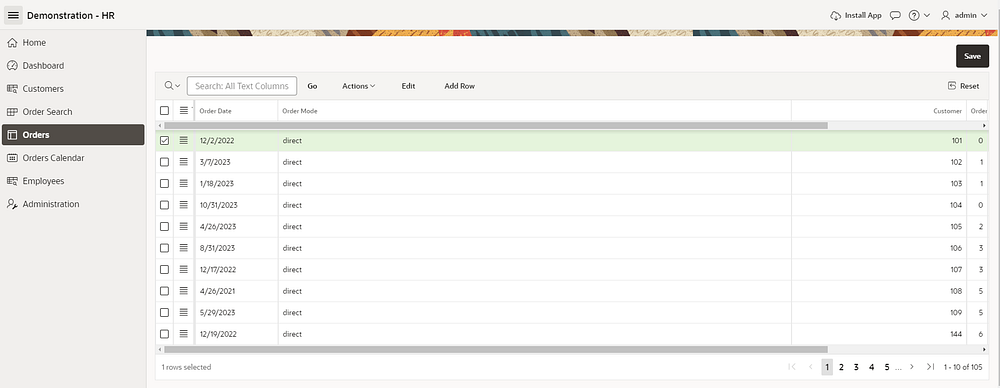
By doing this, you will achieve this result:

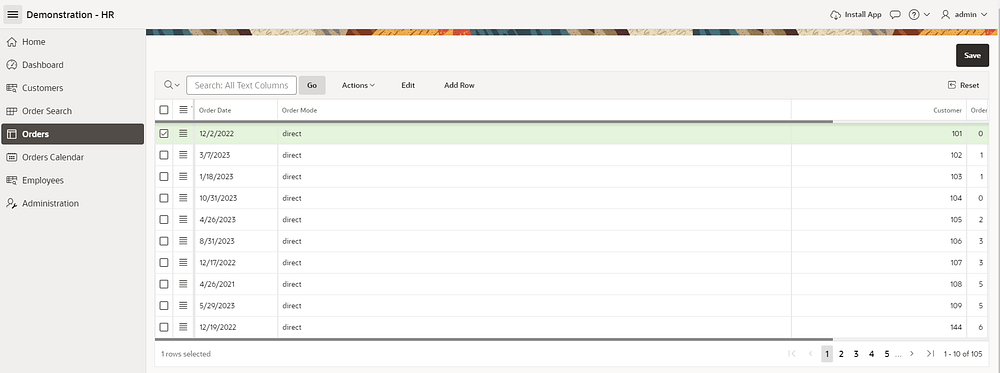
I find these standard scroll bars too thick, which hampers the User Experience (UX). Therefore, I usually combine scrolling with slight styling to make the experience more pleasant.
/* For IGs */
.custom-scroll-x .a-GV-w-hdr {
overflow: auto !important;
}
/* For IRs */
.custom-scroll-x .t-fht-thead {
overflow: auto !important;
}
/* Styling the scroll */
.custom-scroll-x ::-webkit-scrollbar {
height: 5px; /* Thickness */
}
/* We need to define these properties explicitly so that the scroll does not become transparent */
.custom-scroll-x ::-webkit-scrollbar-track {
background: #f1f1f1; /* bar color */
}
.custom-scroll-x ::-webkit-scrollbar-thumb {
background: #888; /* thumb color */
}
.custom-scroll-x ::-webkit-scrollbar-thumb:hover {
background: #555; /* thumb color when hovered */
}

Differences in Scroll Bar Support
Interactive Report (IR):
Dynamic Rendering: IRs are designed for high interactivity, supporting features like column resizing, sorting, filtering, and dynamic pagination.
Client-Side Processing: Much of the data processing in IRs can be done on the client-side. For example, filtering using the column header of an IR is a client-side process, meaning the component manages large datasets in the browser, necessitating effective scroll bar management.
Integrated Scroll Bars: IRs come with built-in support for horizontal and vertical scroll bars when the data exceeds the size of the visual container.
Interactive Grid (IG):
Even More Interactive: IGs extend the capabilities of IRs by allowing editable grids, more complex interactions, and multiple ways to dynamically manipulate the displayed data.
Advanced Client-Side Features: With features like drag-and-drop, resizable columns, and the ability to edit data inline, effective scroll bar management is crucial and inherently supported.
Responsive Design: IGs are designed to be responsive and function well across various screen sizes, which generally includes more sophisticated scrolling mechanisms.
Classic Reports:
Simpler Rendering: Classic Reports are generally simpler and less interactive than IRs and IGs. They are designed for straightforward data display without advanced interactive features.
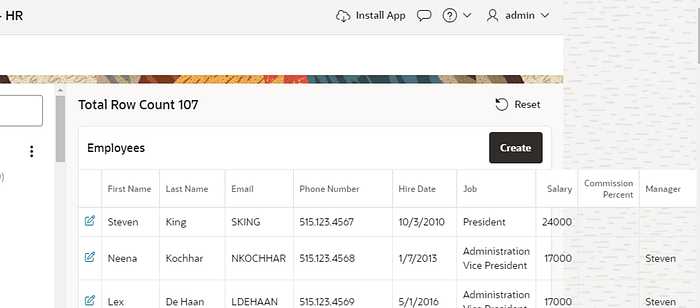
Lack of Built-In Support for Scroll Bars: Classic Reports do not inherently come with built-in support for scroll bars. They are rendered as simple HTML tables. If the data or columns exceed the width of the container, it is typically necessary to handle scrolling through CSS or manual HTML modifications. When the width of the columns are more than the display, there is a layout break. Use this image as an example to understand:

No Client-Side Dynamic Data Management: As they do not possess client-side data management features, the need for advanced scroll bar implementations is less, making them more reliant on standard browser behaviors or explicit CSS/JavaScript customization for scrolling.
For this reason, implementing scrollbars in Classic Report is not a straightforward task and requires changes to the HTML template. Since APEX is a low-code tool aiming for fidelity with the Universal Theme (UT), which currently does not support scrollbars in CR, I suggest, if necessary to implement this feature, switching the report to Interactive Report or Interactive Grid to avoid compatibility issues with UT.
A Debate in the Forums
As I mentioned at the beginning of the article, there are many productive discussions about this topic on the Oracle APEX forums. From what I gather at the time of writing this article, the APEX team has no interest in developing any totally native support for scrollbars in the reports.
The suggestions I found on the topic are in this message:

If you, like me, would like a native implementation of scrollbars, consider participating in the discussions on the forum, contributing to making this idea more tangible.